※当サイトはプロモーション広告を利用しています。

ワードプレスで標準となったブロックエディター(Gutenberg:グーテンベルク)ですが、文字色の変更や、マーカーを引くにはどうしたらよいか分からないという声もよく聞きます。
ちょうど質問が入ったのでブロックエディターで文字色を変更していく方法を説明しますね!
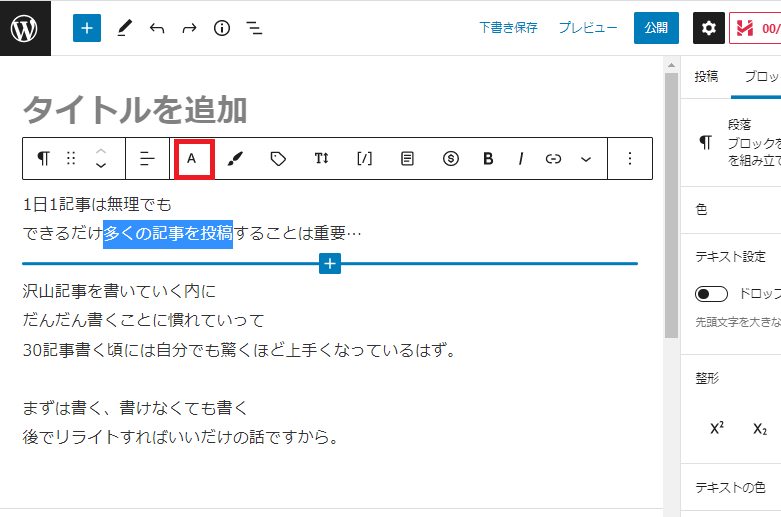
ブロックエディターで文章を入力した後、
文字色を変更したい部分をドラッグして選択します。
メニューバーから「A」テキストをクリック

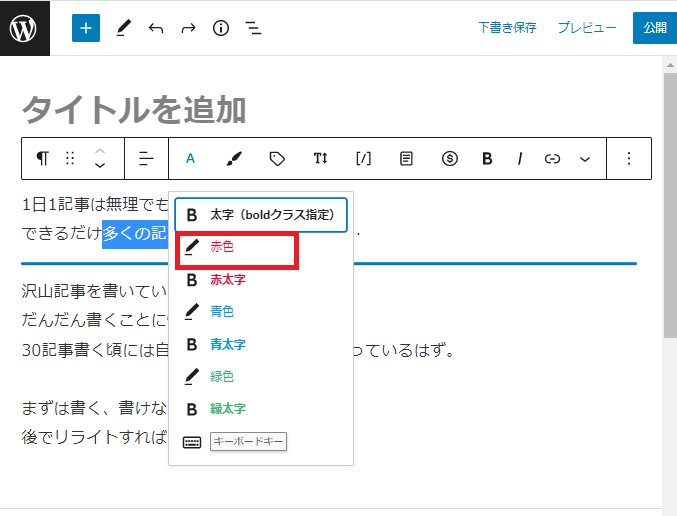
表示されたメニューから変更したい色を選択

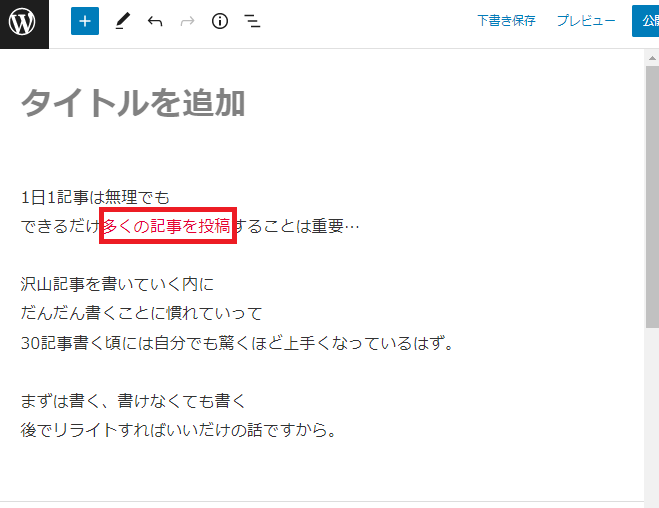
これで選択した部分の文字色が変更できました。

マーカーを引きたい場合は
ブロックエディターで文章を入力した後、
マーカーを引きたい部分をドラッグして選択します。
メニューバーから「筆のマーク」をクリック

表示されたメニューからマーカーの色を選択

これで選択した部分にマーカーを引くことができました。

ワードプレスで標準となったブロックエディター(Gutenberg:グーテンベルク)の中で、部分的にクラシックエディターを使うこともできるんですよ!
私はこの方法で編集しています。
文章を塊として扱いやすいし、使い慣れていますから、やはり使い勝手がいいです。
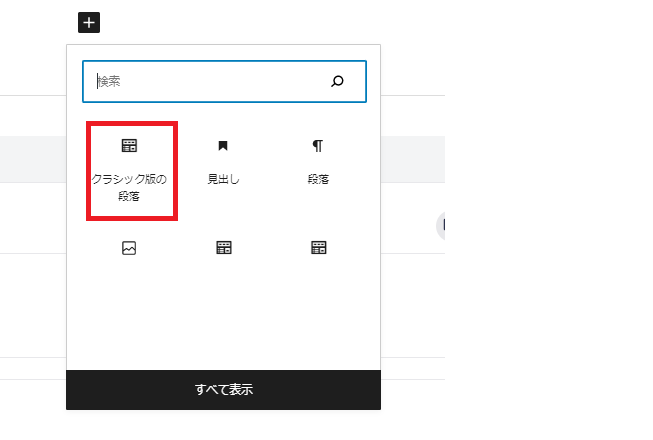
クラシックエディターを使う方法は、とっても簡単です。
ブロックを追加する際、【クラシック版の段落】を追加すればオッケーです。

見出しの後にクラシックエディターブロックを追加することで、従来通り使うことができます。