※当サイトはプロモーション広告を利用しています。

ブログカードを使ったwordpressサイト
最近多くなってきましたよね!
ちょっとおしゃれに見えるし
自分のブログにも取り入れたい!
と思っている方も多いのではないでしょうか?
というわけで今回は「ブログカード(リンクカード)」をwordpressで表示させる方法についてお伝えしていきたいと思います。
ブログカードをワードプレスで表示させる方法はいくつかあります。
今回はその中から3つ、お伝えしていきますね!
まずは一番簡単な方法から
余りにも簡単で申し訳ないくらいですが
表示させたいブログページのURLを
そのままコピー&ペーストするだけで
簡単にブログカードをwordpressのページに表示させることができます。
たとえば
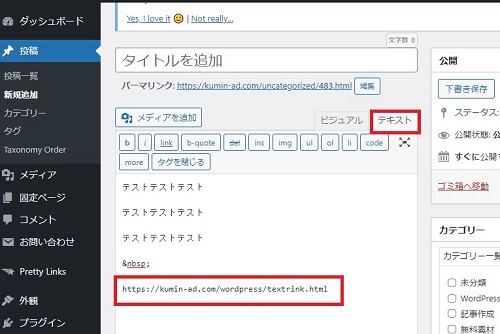
現在開いているこのページのブログカードを表示させたい場合は、投稿画面の作成ページにURLを張り付けるだけでOKです。
テキストエディター(テキスト画面)に張り付ける場合は
こんな感じ

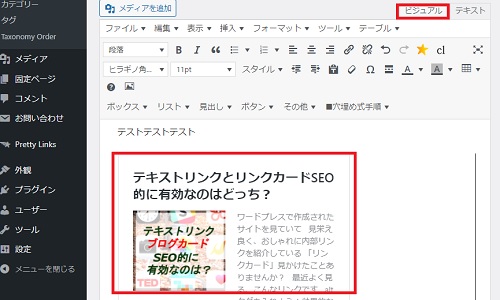
ビジュアルエディター(ビジュアル画面)にURLを張り付けると
ダイレクトにそのままブログカードが表示されます。
こんな感じ

難しい話になってしまうんですが
これはWordpressにもともと備わっている「oEmbed」
という機能です。
設定などの必要はないので、ぜひ試してみて下さいね!
ワードプレスでブログカードを表示させるためのプラグインもあります。
代表的なのが「Pz-LinkCard」と言うプラグイン。
ワードプレスの「oEmbed」だとリンクカードが大きい気がして、私も以前「Pz-LinkCard」を入れていた時期があります。
コンパクトにリンクカードの表示ができるし、悪くないのではと思っていたのですが…
ただすご~く重たいんですよね。
というか、私はそう感じてしまいました。
プラグインって、とても便利な機能が多いのですが、入れれば入れるほどサイトの表示が重くなってしまうので、どうしても必要な機能だけに絞りたいところです。
ということで、現在はワードプレスにもともと備わっている「oEmbed」のリンクカードを使用しています。
無料テーマで多く使われているcocoon。
当サイトでは使っていませんが、とても利用者の多いワードプレスのテーマです。
cocoonの場合、ブログカードを表示させるには一部設定が必要になります。とても簡単です。
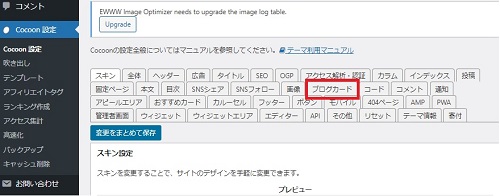
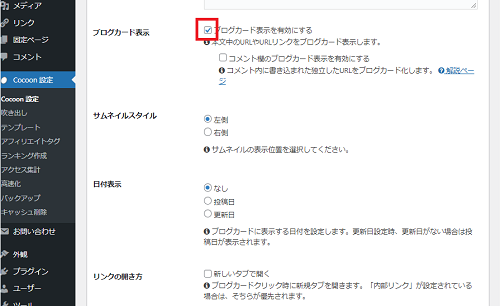
wordpressのダッシュボードから「cocoonの設定」でブログカードタブを開きます。
(ダッシュボード>cocoonの設定>「ブログカードタブ」)

「ブログカード」タブを開いたら
「ブログカード表示を有効にする」にチェックを入れます。

設定が済んだら、上記(「oEmbe」の表示方法)と同じように、記事の投稿画面で表示させたい場所にページURLを貼り付けます。
cocoonでは、時々ブログカード画像が表示されない!という話を耳にします。
cocoonの場合、貼り付けるURLの上下の行が改行されている必要があります。
「p」タグを使っている場合は問題ないと思いますが
「br」タグを利用している場合などは
上下の行が改行されていないと、ブログカードは表示されず、貼り付けたURLがそのまま表示されるので、この点だけご注意ください。
cocoonを使用している場合、リンクカードを設置した際は、ページをアップした後にカードが表示されているかどうか、必ず確認することをおすすめします。
ブログカードは見た目の視覚効果もあって、一見おしゃれに見えますよね。
また記事を投稿する際「アイキャッチ画像」を設定していると、カード内にアイキャッチ画像が表示されるので、記事の内容を視覚的にアピールできます。
しかも内部リンクを張るわけですから、内部リンクとしてのSEO効果も期待できますよね!
記事を読み終わったあたりに関連記事としてブログカードを設置することで、サイト内の回遊率を高める効果もあるので、効果的に使っていきたい機能です。
ただここで気を付けておきたいのが、ブログカードのデメリットについてです。
デザイン性があるあまり、広告と間違われやすいという事。
最近はステルス広告が多いこともあって、ユーザーにとって広告はあまり良い印象がありません。
そのためブログカードの設置場所はユーザーが記事を読む際の邪魔にならないような場所、記事の後などにさりげなく設置するのがオススメです。
wordpressでブログカード(リンクカード)を表示させる方法、またメリットデメリットも含めてお伝えしてきました。
いかがでしたか?
HTMLとCSSを使った表示方法もありますが、もともとワードプレスに備わっている「oEmbe」という機能でも、十分役に立つのではないかと思います。
SEO的にはテキストリンクの方がオススメではありますが、「ブログカード」と「テキストリンク」、上手に使い分けて、サイトの滞在時間を高めていきましょう!