※当サイトはプロモーション広告を利用しています。
ブログを作ったら、オリジナリティを高めるために是非設定してほしいのがファビコンです。
ファビコン(favicon)って知ってますか?
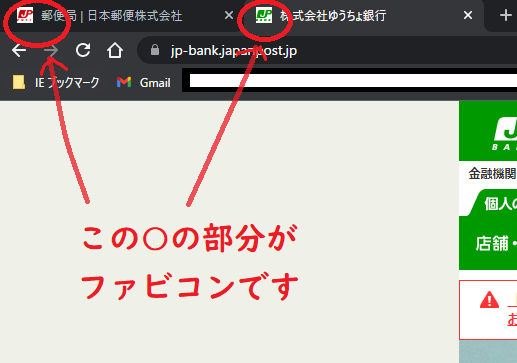
ブラウザーでページを開いた時に、ページのタブの部分に小さく表示されてるあの小さなマークのことです。コレ

ブログの「シンボルマーク」のようなもので、瞬時にどこのサイトか判断することができるようになります。
ブログやサイトのブランディング効果もあり、リピーター対策にもなるので、ブログの必須アイテムと言ってもいいでしょう。
今回カスタマイズ方法をマスターして、是非ブログに設定してくださいね!
ファビコンはサイトの「顔」のようなものなので、いざ設定しようとなったら、どんなデザインにすればいいかかなり迷うと思います。
おしゃれなもの、かっこいいもの、かわいいもの…さまざまなデザインがありますが、その多くがイラスト画です。
はじめからこのデザインにする!と決めていたり、すでにシンボルマークがあるなら別ですが、もし今からデザインを選ぶとしたら、以下の点に気を付けて選ぶとよいかもしれません。
ファビコンの画像は表示される際、小さくなってしまいます。
なので、ごちゃごちゃしたデザインよりも、シンプルで分かりやすいもの、目立つ色や形、ブログの内容を表すものを選ぶのがポイントです。
たとえば、「釣りブログ」なら魚だったり
趣味の「カメラのブログ」ならカメラやフイルム
「ダイエットブログ」なら大きく一文字「ダ」だけでも目立つし、サイトの内容が分かりやすいデザインが良いと思います。
一番おすすめしないのがデザインが細かすぎて、ファビコンになった時に潰れてしまって上手く表示されないデザインです。
ファビコンを決めるときは、同じジャンルのサイトのファビコンが、どのようなデザインを設定しているか、リサーチしておくことも大事です。
ファビコン(favicon.ico)は、Photoshopなどの高機能ツールを使わなくても、無料で作成できるツールがたくさんあります。
よく使われている3つの作成ツールをご紹介しておきますね。
■favicon

会員登録やツールのダウンロードの必要がなく、Web上でファビコンを作成することができます。機能がシンプルなのではじめて使う場合でも直感的に操作できます。
※英語表記になっていますが、左クリックで【日本語】に変換できるので安心してください。
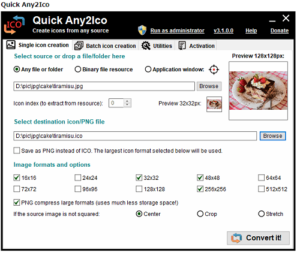
■Quick Any2Ico

https://www.gigafree.net/tool/icon/QuickAny2Ico.html
JPG / PNG / BMP / GIF / JPEG / WMF / EMF / TIFF / TIF / ICO 形式の画像を、ICO 形式のアイコンファイルに変換してくれるソフトです。
16 x 16~512~512まで、さまざまなサイズに対応しています。
■faviconジェネレーター
![]()
https://favicon-generator.mintsu-dev.com/
ブラウザ上で、JPEG, PNG, GIF などの画像ファイルから favicon 用の画像(favicon.ico)を生成・変換することができる無料サービスです。
ネットワーク上に画像をアップロードする必要がなく、全てローカル上で完結するのでセキュリティ面でも安全。
16 x 16~512~512まで、さまざまなサイズに対応しています。
デザインから作成ⓢるのはハードルが高いと感じる場合は、無料画像(フリー素材)の画像をアイコンにするのも手軽でおすすめです。
おすすめの無料画像サイトをご紹介しておきましょう。
■FLAT ICON DESIGN
![]()
クオリティが高い上に商用利用可能で、しかも無料…。
背景も選べるので使いやすい無料画像サイトです。
※利用の際はリンクやクレジット表記が必要です。
■ICOOON MONO

icooonnmonoは、とってもデザインが豊富!
モノトーンは味気ないと思うかもしれませんが、ダウンロードする前にアイコンの色を変えることができちゃいます。
シンプルなデザインで、しかもカラフルなアイコンに変えられるのでこちらもおすすめです。
■Canva

Canvaは、オンラインで使える無料のグラフィックデザインツールですが、アイコンもたくさん用意されています。
無料プランでもアイコン素材がたくさんあるので、こちらもチェックしてみて下さい。
■icons8
![]()
海外の素材サイトですが、大手サイトなので安心感があります。
ラインナップも豊富で、カラフルでかわいいデザインが多いのでおすすめです。
※アイコン画像は無料で使えますが、Icons8へのリンクを貼るのが条件となっています。
多くの方がWoedpress を使っていると思うので、「Woedpress」での設定方法をご紹介します。
①まずwordpressのダッシュボードから「外観」⇒「カスタマイズ」を選択し、カスタマイズ画面へ移動します。

(wordpressのダッシュボード>外観>カスタマイズで移動)
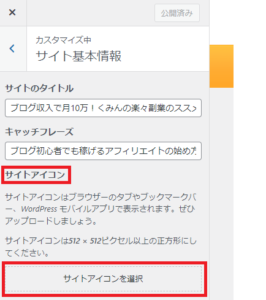
②カスタマイズ画面のメニューバーから
「サイトの基本情報」をクリック
↓
サイトアイコンの下にある「サイトアイコンを選択」で画像を選択できるようになります。

ここで作成したfavicon画像をアップロードします。
faviconが設定されたら上部にある「公開」ボタンをクリックして保存すればファビコンの設定は終了です。
ワードプレスのカスタマイズでファビコンを設定したのに表示されないという場合の原因と対処方法もお話しておきますね!
画像のサイズが違うと設定できません。
faviconのサイズは512×512ピクセルの画像を用意しましょう。
※「cocoon」などの広く流通しているワードプレスのテーマでも512×512というサイズが指定されています。
ファビコンは「jpg」や「png」など一般的な画像形式でも表示されていますが、ブラウザによっては「jpg」では表示されない場合があります。
表示されるサイズによるばらつきが原因と考えられますが、難しい話しは抜きにして、ファビコンの拡張子を「.ico」で保存し、再度アップロードすることで設定されるので試してみて下さい。
多くの場合は設定してすぐ~数時間で反映されますが、時間がかかる場合もあります。
ただ、1日たっても表示されない場合は、別の原因があるかもしれないので、再度調べてみる必要があります。
ファビコンでサイトやブログの価値が決まるわけではありません。
でも、サイトに適したファビコンを設置することで、ユーザーの印象は変わってきます。
サイトに専門分野がある場合など、瞬間的にfaviconを見ることで、情報の信憑性を判断するユーザーもいます。
簡単な作業で設定できるので、是非設定しておくことをおすすめします。